Le développement d'applications web a longtemps été réservé aux programmeurs expérimentés, mais grâce aux outils no-code, cette époque est révolue. Désormais, il est possible de créer une application sans écrire une seule ligne de code. Que ce soit pour un projet personnel, une entreprise ou une idée innovante, les outils no-code permettent à tout le monde de se lancer dans le développement d'applications. Mais comment s'y prendre ? Et surtout, comment faire les bons choix pour assurer le succès de votre projet ? Ce guide pratique vous montre toutes les étapes essentielles.
Choisir le bon outil no-code
Le marché regorge d'outils no-code, chacun ayant ses avantages et ses inconvénients. L'un des plus populaires, et sans doute l'un des plus complets, est Bubble. Si vous souhaitez créer une application sans coder, Bubble est une excellente option pour commencer. Pourquoi ce choix ? D'abord, parce qu'il offre une flexibilité incroyable dans la conception et la logique de votre application. De plus, il permet d'intégrer des fonctionnalités complexes comme l'envoi d'e-mails automatisés, la gestion de base de données et même des intégrations tierces via des API.
Outre Bubble, d'autres outils no-code peuvent être envisagés selon vos besoins spécifiques. Parmi les plus connus :
- Webflow : idéal pour créer des sites web avec des fonctionnalités dynamiques, sans pour autant être orienté spécifiquement application.
- Adalo : une option intuitive pour créer des applications mobiles, avec un focus sur les interfaces simples.
- Airtable : plus orienté base de données, cet outil permet aussi de créer des applications simples pour gérer des données.
Il est donc crucial de bien identifier votre besoin avant de vous lancer : avez-vous besoin d'une application mobile ? D'une gestion de données robuste ? Ou simplement d'un site web interactif ? Une fois votre choix arrêté, la suite devient beaucoup plus claire.
Étapes pour créer une application sans coder
Maintenant que vous avez sélectionné l'outil qui correspond le mieux à votre projet, il est temps de passer aux étapes concrètes de création. Prenons l'exemple de Bubble pour illustrer le processus.
Étape 1 : Créer un compte
Avant toute chose, il vous faudra créer un compte sur l'outil choisi. La plupart des plateformes no-code, y compris Bubble, proposent un compte gratuit pour débuter. Cela vous permettra de tester les fonctionnalités avant de décider si vous avez besoin d'une version payante pour obtenir plus d'options.
Étape 2 : Structurer l'interface
L'interface utilisateur est la première chose que vos utilisateurs verront. Dans l'onglet “Design” de Bubble, vous pouvez concevoir l'apparence de votre application. Vous y créez des boutons, des formulaires, et ajoutez des images ou des textes. Vous pouvez partir de zéro ou choisir parmi des templates existants, que vous personnalisez ensuite pour qu'ils correspondent à votre vision.
Petit conseil : veillez à rendre votre application responsive, c'est-à-dire qu'elle s'affiche correctement sur tous types d'écrans (ordinateurs, tablettes, smartphones). Cela garantit une expérience utilisateur fluide, quel que soit l'appareil utilisé.
Étape 3 : Créer les workflows
Le cœur de votre application réside dans les workflows, c'est-à-dire les processus logiques qui dictent le comportement de votre application. Dans Bubble, l'onglet “Workflow” vous permet de définir des actions et des événements. Par exemple, vous pouvez décider qu'à chaque fois qu'un utilisateur remplit un formulaire d'inscription, un e-mail de confirmation est envoyé automatiquement.
C'est à cette étape que vous donnez vie à votre application en ajoutant les différentes interactions entre l'utilisateur et votre application.
Étape 4 : Gérer les données
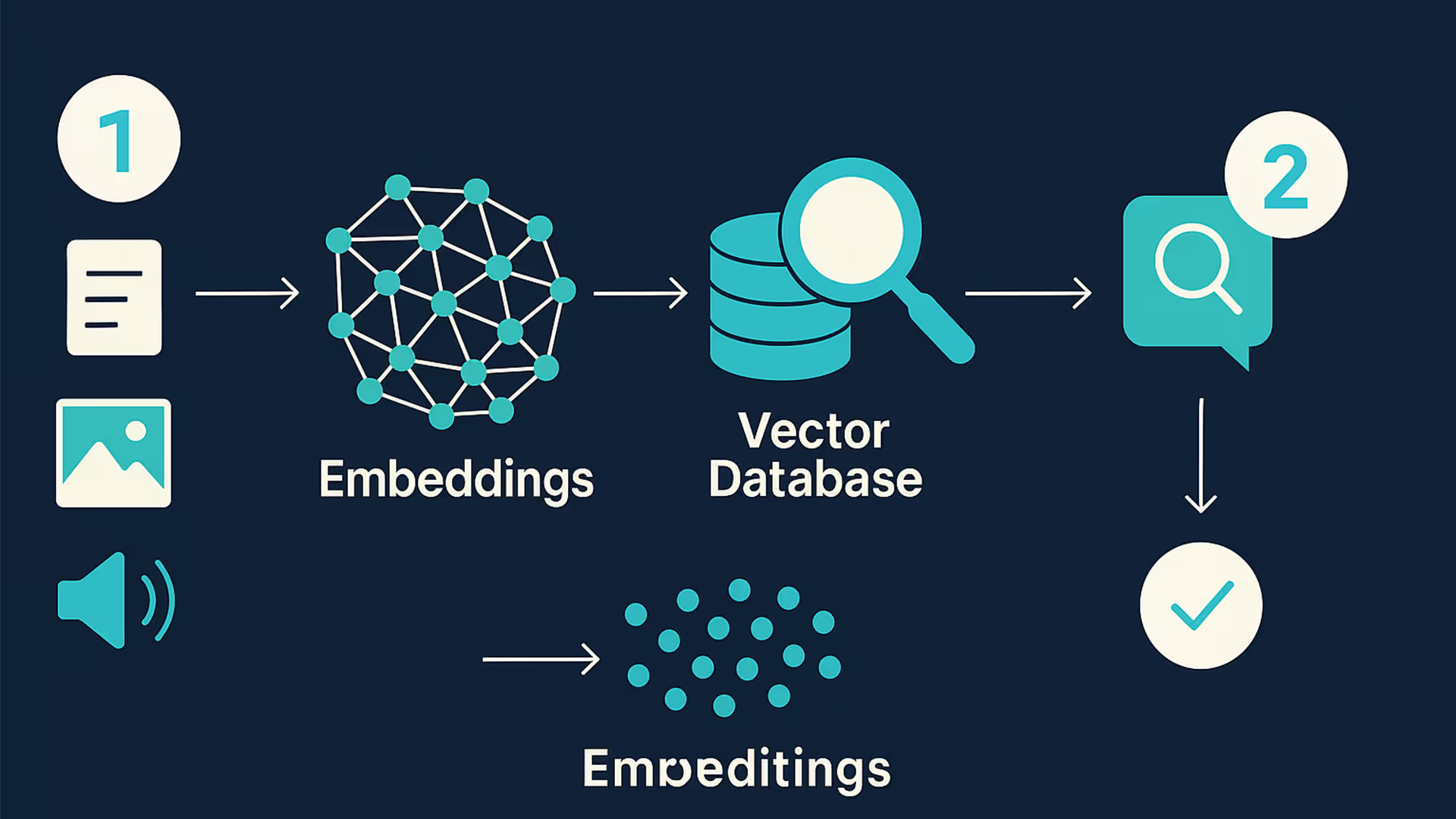
Les données sont essentielles au bon fonctionnement de nombreuses applications. L'onglet “Data” dans Bubble vous permet de gérer vos bases de données. Ici, vous définissez les types de données (utilisateurs, produits, commandes, etc.), ainsi que leurs propriétés. Vous pouvez également y configurer des règles de confidentialité pour protéger les informations sensibles.
N'oubliez pas : la gestion des données est un élément crucial pour garantir la sécurité et la fiabilité de votre application.
Étape 5 : Ajouter des plugins et des intégrations
Votre application peut nécessiter des fonctionnalités supplémentaires comme la gestion des paiements, des notifications push ou des connexions à des services externes (Google Maps, Instagram, etc.). Bubble propose un large éventail de plugins pour enrichir votre application. Grâce à l'onglet “Plugins”, vous pouvez connecter facilement votre application à divers services via des API.
Étape 6 : Personnaliser le style
L'onglet “Style” dans Bubble vous permet d'uniformiser les polices, les couleurs et les éléments graphiques de votre application. Un design cohérent donne à votre application un aspect professionnel et améliore l'expérience utilisateur.
Tester et optimiser votre application
Après avoir construit les premières versions de votre application, il est essentiel de la tester minutieusement. Les outils no-code comme Bubble vous permettent de tester votre application directement dans leur environnement de développement, sans avoir à la publier d'abord.
Tester les fonctionnalités
Commencez par tester les fonctionnalités principales de votre application. Vérifiez que les workflows fonctionnent correctement, que les boutons réagissent comme prévu et que les données s'enregistrent bien dans la base de données. Si vous avez intégré des plugins ou des services externes, assurez-vous que ces derniers fonctionnent aussi comme vous l'attendiez.
Corriger les erreurs et ajuster
Au cours des tests, vous allez sans doute rencontrer des bugs ou des éléments qui ne fonctionnent pas comme prévu. Cela fait partie du processus de création. Utilisez ces retours pour améliorer votre application. Ajustez les workflows, modifiez les règles de données, ou simplifiez l'interface si nécessaire.
Améliorer les performances
Optimisez la vitesse de chargement de votre application en veillant à ce que les images et les fichiers soient bien compressés. Une application rapide améliore non seulement l'expérience utilisateur, mais influence aussi positivement le référencement naturel (SEO) de votre site.
Conclusion : Finaliser et lancer votre application web
Après avoir testé, corrigé et optimisé votre application, il est temps de la lancer. Mais avant de rendre votre projet public, voici quelques étapes finales à suivre.
- Hébergement et domaine
Choisissez une solution d'hébergement adaptée à votre projet. La plupart des outils no-code, dont Bubble, proposent des options d'hébergement directement sur leur plateforme. Vous pouvez aussi choisir un hébergement tiers, en fonction de vos besoins spécifiques. N'oubliez pas de lier un nom de domaine personnalisé pour donner un aspect professionnel à votre application.
- Lancer en douceur
Une fois que tout est prêt, publiez votre application ! Lancez-la progressivement et recueillez les retours des premiers utilisateurs. Cela vous permettra de repérer les dernières améliorations possibles avant de toucher un plus large public.
- Suivi post-lancement
Après le lancement, suivez régulièrement les performances de votre application. Utilisez des outils d'analyse pour surveiller le comportement des utilisateurs, identifier les éventuels points de friction et ajuster les fonctionnalités en conséquence.












.png)




